In this tutorial I will show you how you can create an illustration of a closed book.

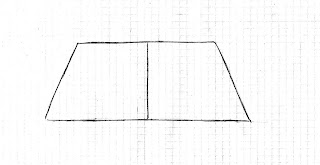
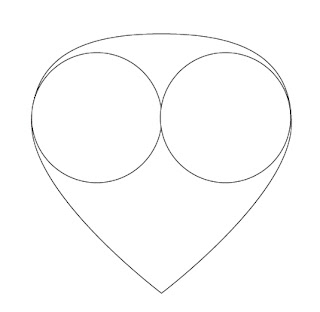
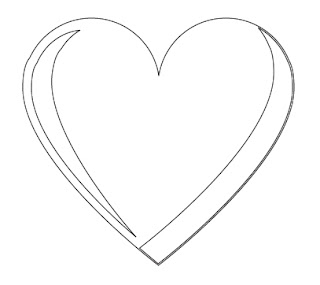
1. Open a New document and File + Place a reference image. You can
create your own or use this one.

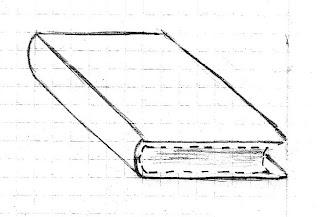
2. First we will draw the upper cover of the book using a Pen tool. Move anchor points so they fit the reference image – hold Alt to move each handle separately. Of course, you can do the same using a rectangle tool, but since it won’t be as flexible as a hand drawn figure we won’t use it this time. Delete the Fill color and change the Stroke color to something other than black. Also I made the stroke 2 pt (we will change it later).
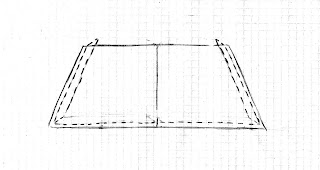
3. Duplicate the rectangle and right click your mouse to Arrange and Send to back. Place as shown. Choose both objects and Align to Left. Make it fit the reference image
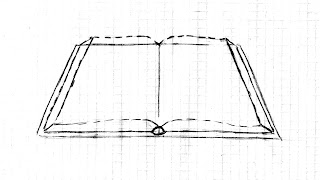
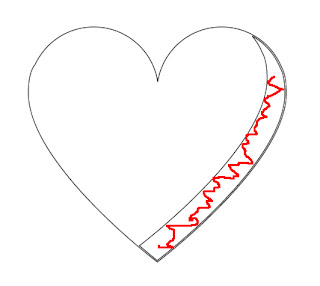
4. Use Pen tool to create the binding and the pages of the book.

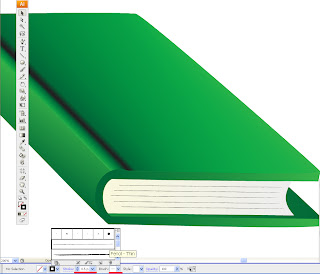
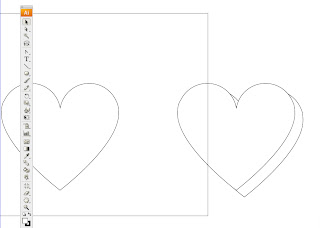
5. To make the book cover look thicker, duplicate the pages outline and copy paste it on a new layer. Lock other layers.
6. Change the Stroke color of this new outline so you can see other lines – I changed it to Green.
7. Drag it to the right to make it longer.

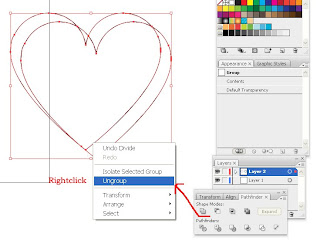
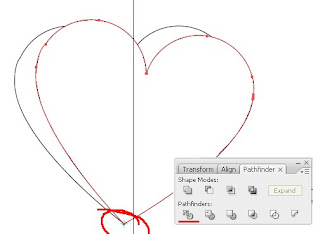
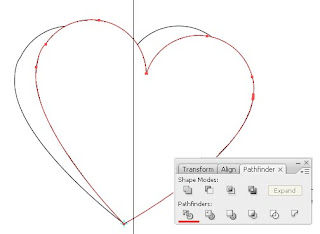
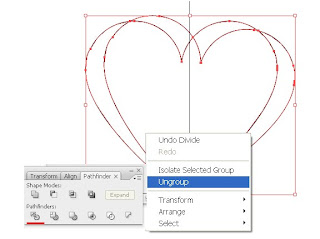
8. Duplicate this figure and make it fit the book cover perfectly. Bring it to back (Shift + Ctrl + [). Choose both, go to the Pathfinder menu and choose Divide. Right - click to Ungroup them. Delete all the unnecessary parts.
9. Paste this element back to the main layer.

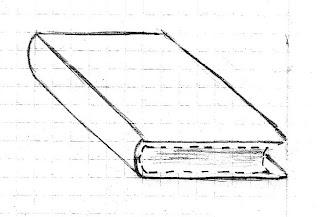
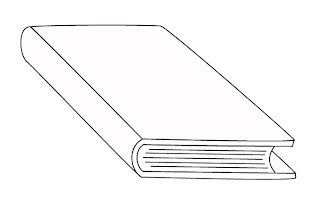
10. Hide the layer with the reference image. Choose all (Ctrl + A). Give it all a White color and a Black stroke.
11. If some of the elements are not in the right place - like the back cover is on front, or the pages are invisible, right click your mouse and arrange it the way it should be.
12. Make adjustments, if needed.
13. For the last touch, create some lines on the Pages figure to make it look like there are actually some pages inside.
The outline is ready – let’s put some color on it.
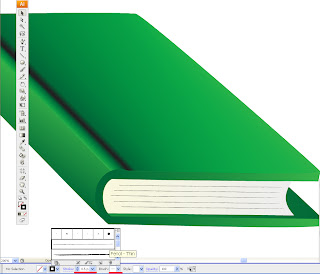
For the color I used green gradient with some mesh colors.

14. Choose a front cover and apply a Mesh tool (U) on it. Apply twice more so you have three parallel lines running through your front cover. Move the anchors, if needed. Don’t worry, if the outline disappears. As long as the lines are visible – we can work with it, we will apply the color later.
15. Choose central anchors and move them down a bit. Play with the anchors’ handles to deform the cover.
16. Now choose the color you want to work with. It will be a dark color, a light and the one in the middle. It is very important that when you are satisfied with you colors you will write down its data so you can work with it later. It might be helpfull to remove the upper cover to another layer and lock the rest.

17. Choose the element and apply the brightest color. I chose two RGB Greens – 0, 104, 56 and 55, 179, 74 and Black. Now for the interesting part. We will create a nice gradient using the meshes we just applied. Choose the central anchors and apply a darker color. For other two – the middle color. You should have a result close to this.

For my taste the cover curve is too small so I will move it a bit to the left. Also I will deform another part of the cover, this time just adding some anchor points without using Mesh.
18. Choose the Binding of the book and apply a Linear Gradient (G) tool to it. Apply the same Gradient to the Back cover and to its front.
19. Choose all and delete the stroke lines. Make adjustments.

20. Apply a Gradient on the “Pages” – bright yellow and bright grey.

21. Change the pages strokes to 0.5 and its brush style to Pencil Thin.

That is all. The book is ready.
I hope you found this tutorial helpfull.
If you have any question regarding this tutorial, dont hesitate to post it here.
Best regards