Hi hi,
Some time ago I created and published a tutorial about
How to make Pessah Matza bread with Illustrator.
It's been a while since my
last serious tutorial and this time I wanted to share the process of making a tutorial itself. I am a great tutorial consumer myself and I began writing these when I could not find the answer to some of my questions. Also, I know very well how frustrating it is when you follow somebody else's tutorial and in some point you just loose it. Because if there's a gap - even the tiniest - you can't follow it anymore. Because there are details missing.
So usually, when I write my tutorials I try to make it as detailed as possible, whit lots pictures and Shortkeys. Editing it several times before publishing or submitting.
And after writing this Matza tut, I felt strong need to share the process with you guys.
So here it goes.
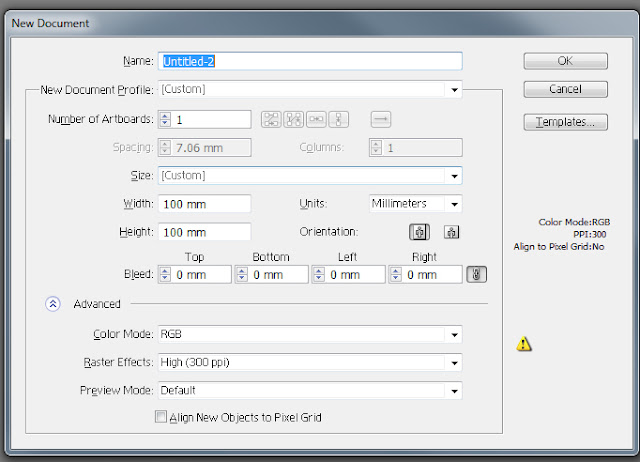
My first draft looked like this:
I made notes while doing the actual artwork, something really quick to help me remember the process.
After that I typed the text on my PC and made a printout. With a red pen in one hand and a mouse in another, I followed the text to make sure it is clear to the user. While at it I added some more details to the text.
.
I repeated the process 5 more times before publishing my tutorial. At some point I even stopped and gave it a several days break to give it a fresh eye.
This is the very last version of this text. As you can see, even here I kept adding more and more details.
The numbers on the left is the marking of the images placement.

Notice, that all this process does not include any image editing, which is also pretty complicated and time consuming.
This is not the first time I write a tutorial. But somehow this time it felt more difficult than ever.
So to all those tutorial writers - a great respect from me to you and keep up with the great work you're doing.
Have a great day,
Dalia