
This tutorial will be divided in two parts. In Part 1 we will create the Heart itself. In Part 2 we’ll create the background for our card.
Let’s begin.

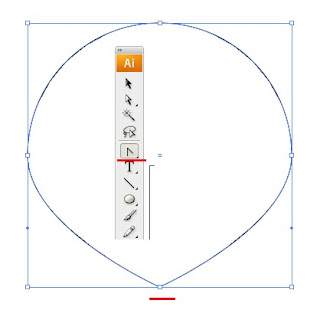
1. Create a big circle (L+Shift). Press Shift + C on your keyboard and choose circle’s bottom anchor point. It will turn from round to pointy.
2. Press A and choose the upper and bottom anchor points and pull them down a bit till it looks like a huge water drop.

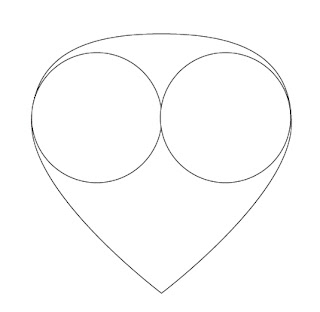
3. On a new layer create another, smaller circle and duplicate it (Alt+ drag). Go to Window + Align and choose Vertical Align Bottom. Place as shown.

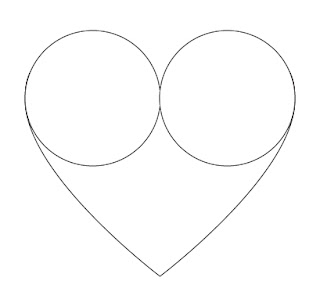
4. If needed, pull the upper point down a bit more to create a shape of a heart.

5. Choose all figures and go to Window - Pathfinder. Press Add and Expand.

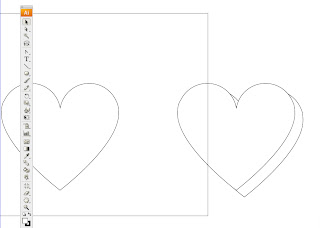
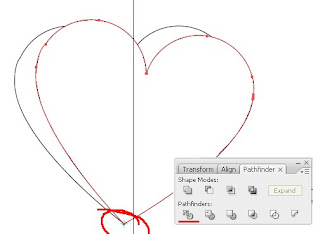
6. Duplicate (Alt+drag) the heart twice and place as shown.

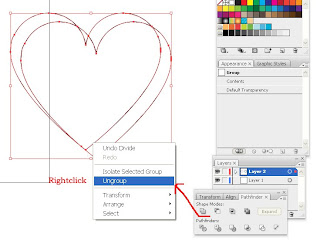
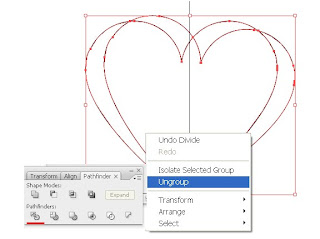
7. Choose both hearts, go to Pathfinder and choose Divide and Ungroup.

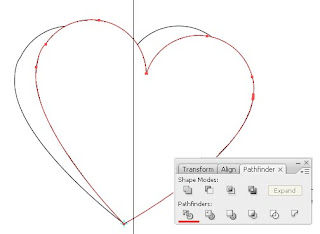
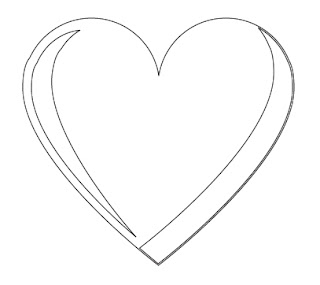
8. Choose the right part of the divided heart and place as shown. Alight to Top and Right. Erase the leftovers.

9. Create another copy of the original heart and move it aside. Press R and choose Hearts bottom anchor. You will see a small blue circle appearing above it. Press Alt and rotate to right as shown.

10. Choose both hearts, go to Pathfinder window again and press Divide and Ungroup (rightclick).

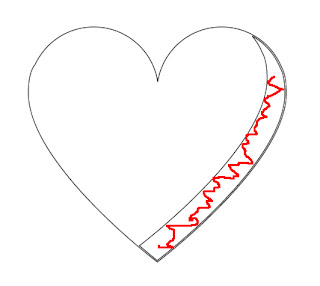
11. Choose the left part and place as shown.

12. Place it as shown. Make this detail a little smaller by moving corners. This will be the a white highlight
13. Another way to create this highlight is to draw a crescent shape with a Pen tool.
It’s time to color the heart.

14. Choose Cherry color for the right part and White for the Left. Delete Stroke for both.
15. The heart itself will be colored with Radial gradient colors - Red and Yellow. Apply by pressing from upper the left corner of the heart.
The heart is ready.
In Part 2 of this tutorial we'll be making a background for our Valentine greeting card.
If you have any question regarding this tutorial - don't hesitate to post it.
No comments:
Post a Comment